Tugas PWEB-A Bootstrap
Tugas PWEB-A <Bootstrap>
Nama: Pierra Muhammad Shobr
Kelas: PWEB-A
NRP: 5025201062
Source Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet"/>
<link href="https://getbootstrap.com/docs/5.2/assets/css/docs.css" rel="stylesheet"/>
<title>Tugas bootstrap</title>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<!-- Example Code -->
<!-- Navbar Awal -->
<nav class="navbar navbar-expand-lg bg-primary">
<div class="container-fluid">
<a class="navbar-brand text-light fw-bold" href="#">Codlass</a>
<button
class="navbar-toggler"
type="button"
data-bs-toggle="collapse"
data-bs-target="#navbarNavDropdown"
aria-controls="navbarNavDropdown"
aria-expanded="false"
aria-label="Toggle navigation"
>
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item">
<a
class="nav-link text-light active"
aria-current="page"
href="#"
>
Home
</a>
</li>
<li class="nav-item">
<a class="nav-link text-light" href="#">Program Class</a>
</li>
<li class="nav-item">
<a class="nav-link text-light" href="#">Database</a>
</li>
<li class="nav-item">
<a class="nav-link text-light" href="#">Framework</a>
</li>
<li class="nav-item dropdown">
<a
class="nav-link text-light dropdown-toggle"
href="#"
role="button"
data-bs-toggle="dropdown"
aria-expanded="false"
>
Other
</a>
<ul class="dropdown-menu bg-primary">
<li><a class="dropdown-item text-dark" href="#">Collage Class</a></li>
<li><a class="dropdown-item text-dark" href="#">Employee Class</a></li>
<li><a class="dropdown-item text-dark" href="#">Business Class</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<!-- Navbar Akhir -->
<!-- Jumbotron Awal -->
<div class="container mt-5 mb-5 text-center">
<h1>Make more Portfolio with join CodClass</h1>
<p>Register and Take a Class to join CodClass <a href="">Here</a></p>
</div>
<!-- Jumbotron Akhir -->
<!-- Card Awal -->
<div class="container d-flex justify-content-evenly">
<!-- item-1 -->
<div class="card" style="width: 18rem;">
<img
src="./img/Python-Class.png"
class="card-img-top"
alt="..."
style="
width: 285px;
height: 150px;
"
>
<div class="card-body">
<h5 class="card-title">Python Class</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<!-- <a href="#" class="btn btn-primary">Go somewhere</a> -->
</div>
</div>
<!-- item-2 -->
<div class="card" style="width: 18rem;">
<img
src="./img/Basic Web-Class.png"
class="card-img-top"
alt="..."
style="
width: 285px;
height: 150px;
object-fit: cover;
"
>
<div class="card-body">
<h5 class="card-title">Basic Web</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<!-- <a href="#" class="btn btn-primary">Go somewhere</a> -->
</div>
</div>
<!-- item-3 -->
<div class="card" style="width: 18rem;">
<img
src="./img/php-class.jpg"
class="card-img-top"
alt="..."
style="
width: 285px;
height: 150px;
"
>
<div class="card-body">
<h5 class="card-title">Php database</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<!-- <a href="#" class="btn btn-primary">Go somewhere</a> -->
</div>
</div>
</div>
<!-- Card Akhir -->
<!-- End Example Code -->
</body>
</html>
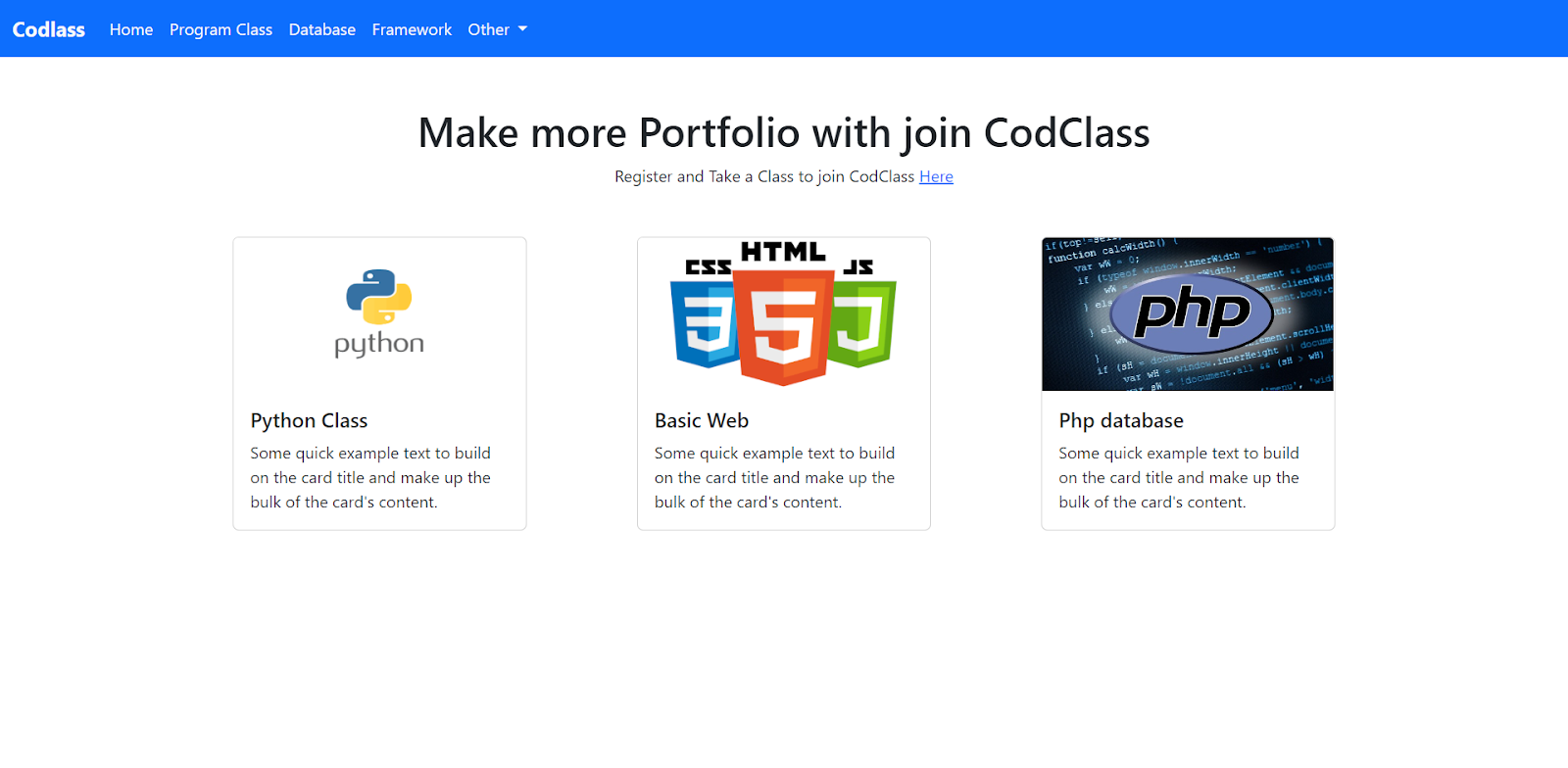
Hasil Website
Web: link
Repository: link



Komentar
Posting Komentar